TEMPDIALOG¶
Note
Browser Side Script
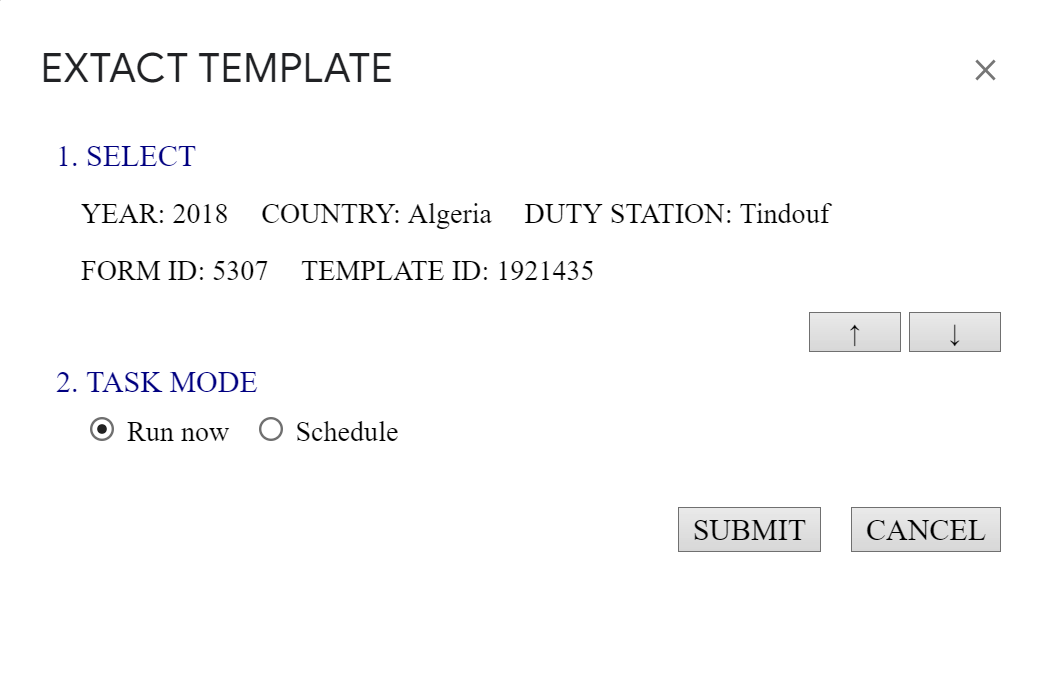
The script generates a dialog box Extract Template

The screenshot of Extract PDF Templat¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | <!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
title {color: navy;}
p { margin-left: 0pt; margin-top: 5pt;margin-bottom: 5pt;color: navy; font: 16px bold, Arimo; }
pp { display:inline-block; margin-left: 10pt; margin-top: 5pt;margin-bottom: 5pt;color: black; font: 15px bold, Arimo; }
label{margin-bottom: 5pt;margin-right: 5pt;font: 15px normal, Arimo; }
div {margin-left: 10pt; margin-top: 5pt;margin-bottom: 5pt;}
input{color: black; font: 16px bold, Arimo; }
</style>
</head>
<script>
var r;
var year;
var formid;
var dataid;
var country;
var dstation;
var username;
var uuid;
google.script.run.withSuccessHandler(onSuccess).changerow();
function onSuccess(numUnread) {
var div = document.getElementById('YEAR');
div.innerHTML = 'YEAR: ' + numUnread[0];
year=numUnread[0];
var div = document.getElementById('COUNTRY');
div.innerHTML = 'COUNTRY: ' + numUnread[3];
country=numUnread[3];
var div = document.getElementById('D_STATION');
div.innerHTML = 'DUTY STATION: ' + numUnread[4];
dstation=numUnread[4];
var div = document.getElementById('FORMID');
div.innerHTML = 'FORM ID: ' + numUnread[1];
formid=numUnread[1];
var div = document.getElementById('TEMPLATEID');
div.innerHTML = 'TEMPLATE ID: ' + numUnread[2];
dataid=numUnread[2];
username=numUnread[5];
uuid=numUnread[6];
r=numUnread[7];
}
</script>
<body>
<p>1. SELECT<p>
<pp id="YEAR"></pp>
<pp id="COUNTRY"></pp>
<pp id="D_STATION"></pp><br>
<pp id="FORMID"></pp>
<pp id="TEMPLATEID"></pp>
<div align="right"><button onclick='google.script.run.withSuccessHandler(onSuccess).changerow(r,1)' id='button2' > ↑ </button>
<button onclick='google.script.run.withSuccessHandler(onSuccess).changerow(r,0)' id='button2'> ↓ </button></div>
<form id="f2" name="f2">
<p>2. TASK MODE</p>
<div><input type="radio" name="MODE" value="NOW" checked="checked"/><label for="NOW"> Run now</label>
<input type="radio" name="MODE" value="SCHEDULE"/><label for="SCHEDULE"> Schedule</label></div><br>
</form>
<div align="right">
<input type="button" value="SUBMIT" onclick="google.script.run.TEMPSUBMIT(year,formid,dataid,country,dstation,username,document.f2.MODE.value,uuid);" />
<input type="button" value="CANCEL" onclick="google.script.host.close()" />
</div>
</body>
</html>
|