PAGE¶
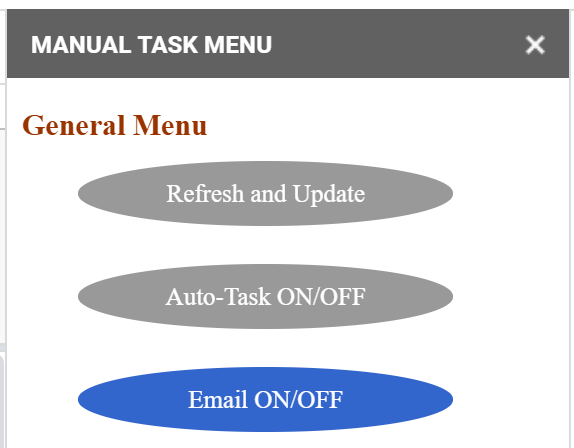
This script generates Manual Task Menu

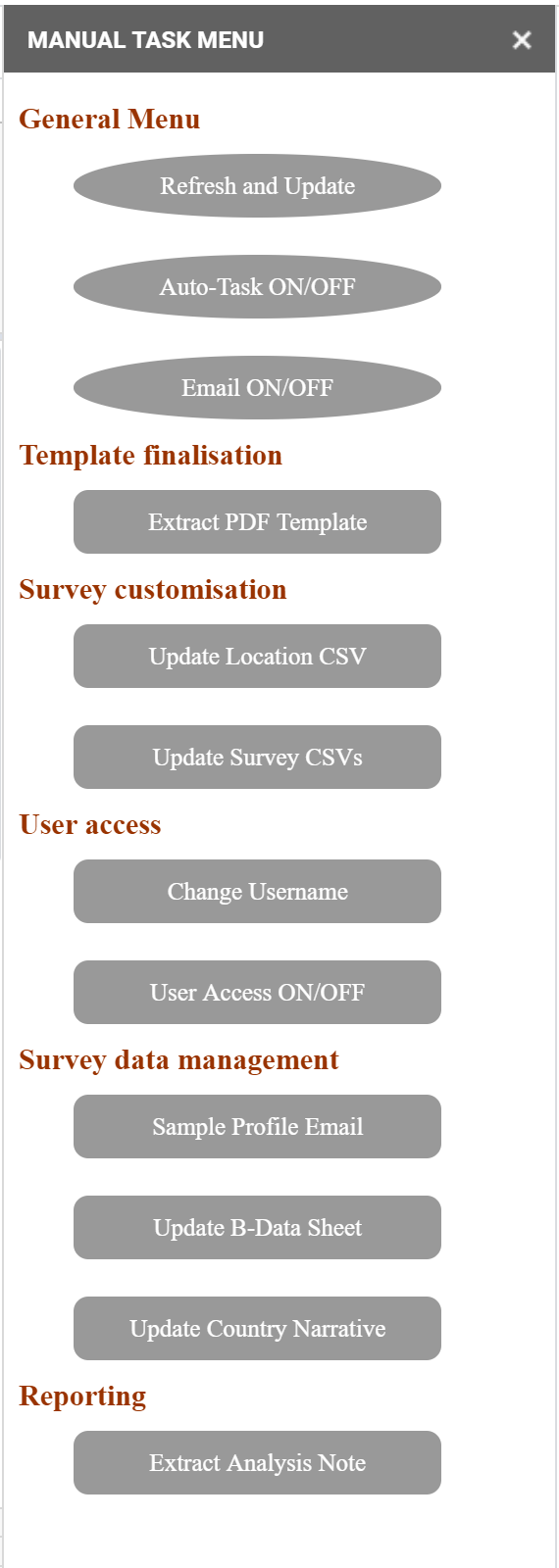
The screenshot of Manual Task Menu¶
Refresh and Update¶
TRIGGERS Component > Action4hours()
Auto-Task ON/OFF¶
TRIGGERS Component > DELETETRIGGER()
Extract Analysis Note¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <p></p>
<p style="font-family: roboto, serif; font-size: 12pt; margin: 0px;"><span style="color: #993300;"><strong>General Menu</strong></span></p>
<button class="button button2" style="border-radius: 50%;" onclick="google.script.run.Action4hours()">
<span style="color: white;">Refresh and Update</span></button>
<button class="button button2" style="border-radius: 50%;" onclick="google.script.run.DELETETRIGGER()">
<span style="color: white;">Auto-Task ON/OFF</span></button>
<button class="button button2" style="border-radius: 50%;"onclick="google.script.run.changeEmailConfig()">
<span style="color: white;">Email ON/OFF</span></button>
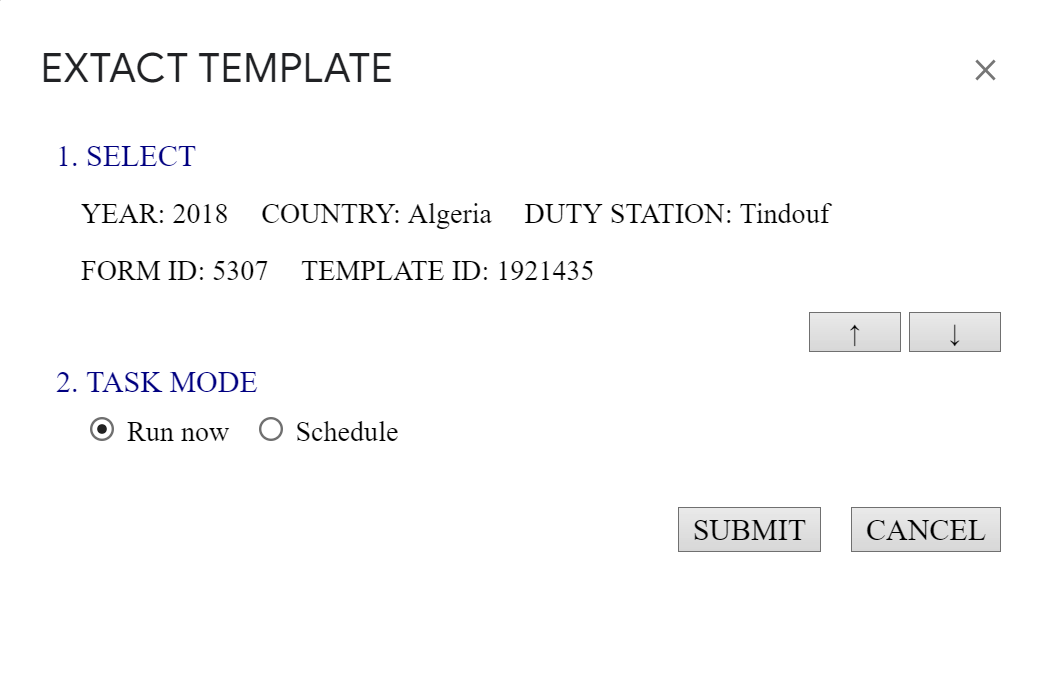
<p style="font-family: roboto, serif; font-size: 12pt; margin: 0px;"><span style="color: #993300;"><strong>Template finalisation</strong></span></p>
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.TEMPDIALOG()">
<span style="color: white;">Extract PDF Template</span></button>
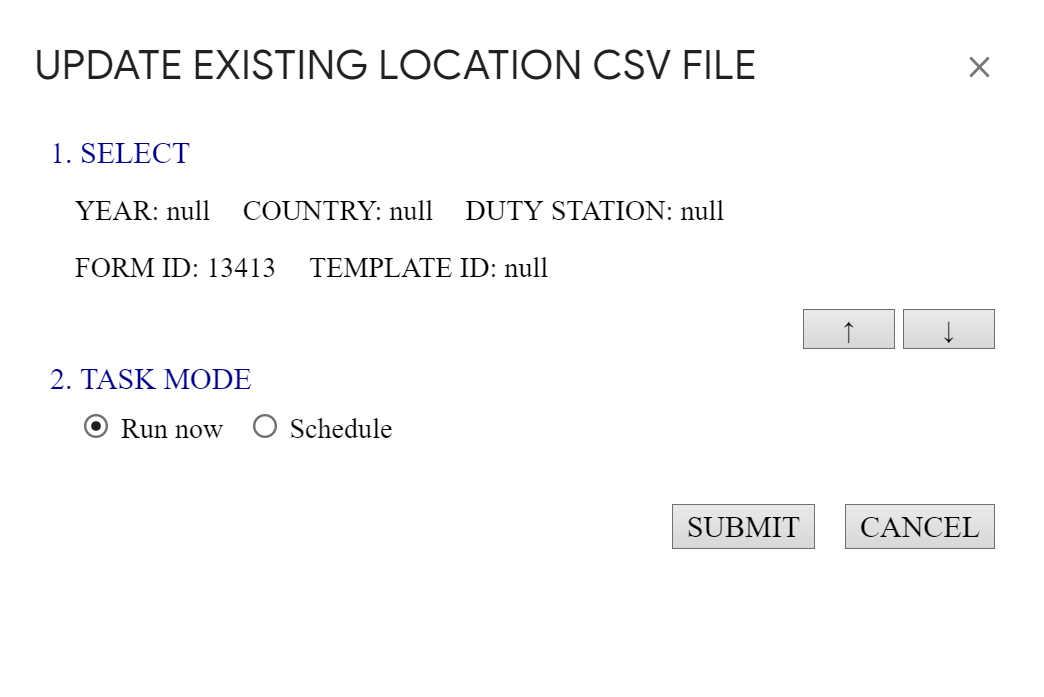
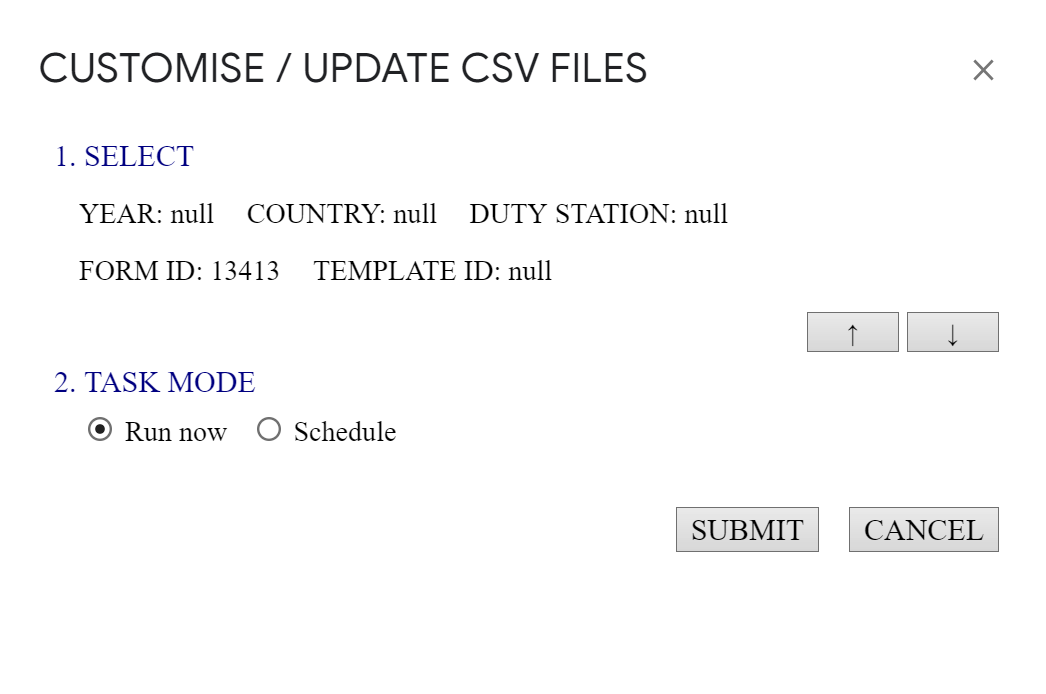
<p style="font-family: roboto, serif; font-size: 12pt; margin: 0px;"><span style="color: #993300;"><strong>Survey customisation</strong></span></p>
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.LOCATIONDIALOG()">
<span style="color: white;">Update Location CSV</span></button>
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.CSVDIALOG()">
<span style="color: white;">Update Survey CSVs</span></button>
<p style="font-family: roboto, serif; font-size: 12pt; margin: 0px;"><span style="color: #993300;"><strong>User access</strong></span></p>
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.UPDATEUSERNAME()">
<span style="color: white;">Change Username</span></button>
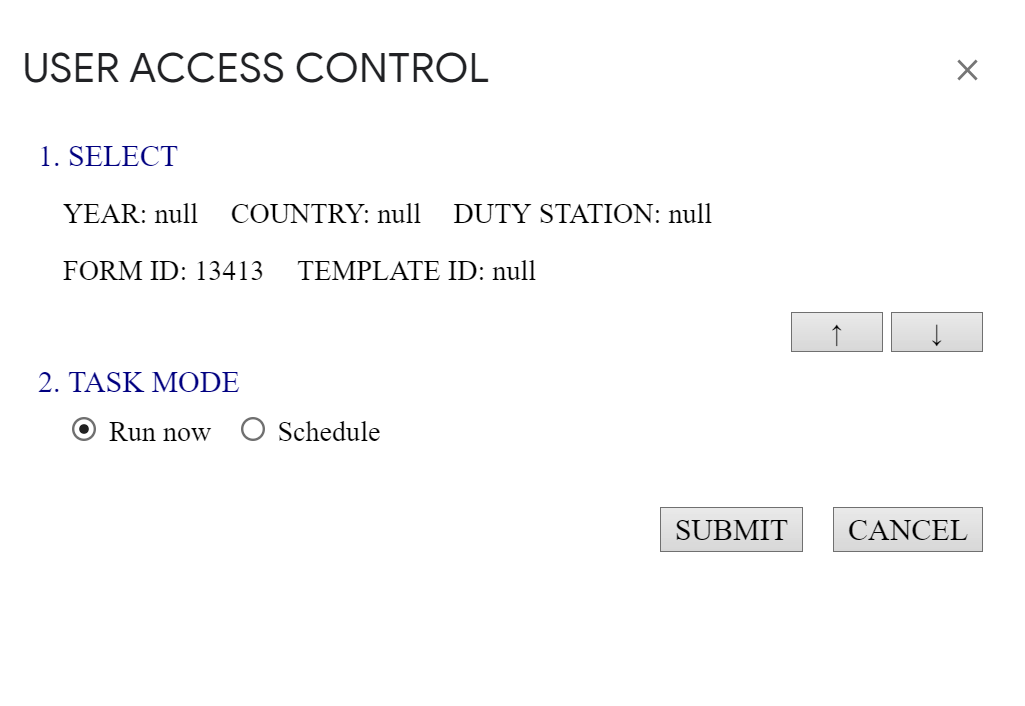
<button class="button button1" style="border-radius: 8px;" onclick="google.script.run.USERDIALOG()">
<span style="color: white;">User Access ON/OFF</span></button>
<p style="font-family: roboto, serif; font-size: 12pt; margin: 0px;"><span style="color: #993300;"><strong>Survey data management</strong></span></p>
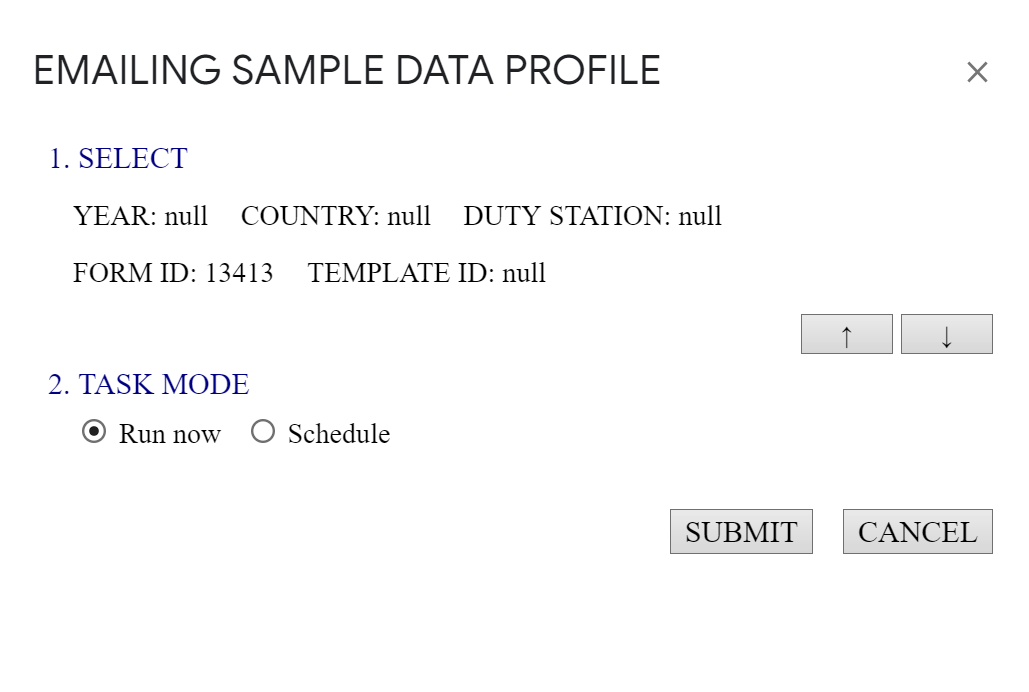
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.SAMPLEPROFILEDIALOG()">
<span style="color: white;">Sample Profile Email</span></button>
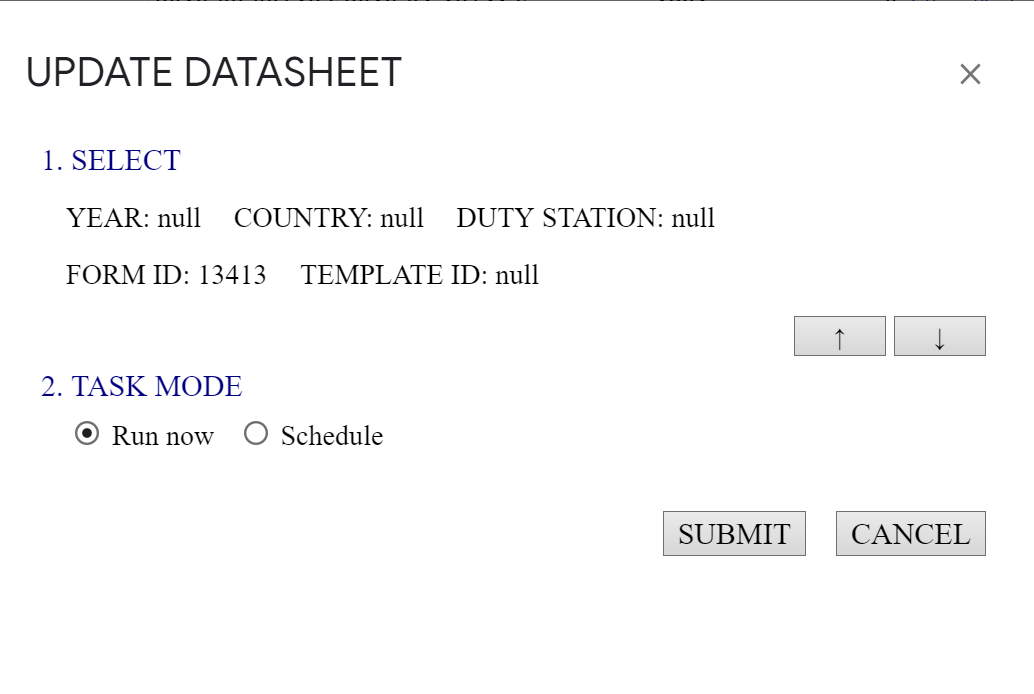
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.UPDATADIALOG()">
<span style="color: white;">Update B-Data Sheet</span></button>
<button class="button button1" style="border-radius: 8px;"onclick="google.script.run.CONTEXTDIALOG()">
<span style="color: white;">Update Country Narrative</span></button>
<p style="font-family: roboto, serif; font-size: 12pt; margin: 0px;"><span style="color: #993300;"><strong>Reporting</strong></span></p>
<button class="button button1" style="border-radius: 8px;" onclick="google.script.run.CNOTEDIALOG()">
<span style="color: white;">Extract Analysis Note</span></button>
<style>
.button {
background-color: #999999; /* Green */
border: none;
color: white;
font-family: arimo; font-size: 10pt;background-color: #999999; border: none; padding: 10px;margin: 10px; width:200px;margin-left: 30px;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {
background-color: #999999;
color: black;
}
.button:hover {
background-color: #3366cc;
color: white;
}
</style>
|